포토샵으로 화살표 그리기 초간단!!
- IT이슈
- 2019. 9. 8.
포토샵을 이용해서 화살표 그리는 방법을 알아보겠습니다. 포토샵을 사용하다 보면 화살표를 꼭 그려야 할 때가 있습니다. 보통 저 같은 초보 분들은 브러시나 사용자 정의 모양 도구를 이용해 화살표를 그릴 때가 있습니다. 그러다 보니 불필요하게 회전을 시키고 모양도 뭔가 휘어져 나올 때가 있어 보기가 안 좋습니다. 사용자 정의 모양 도구에 있는 화살표는 뭔가 다 이상하게 비뚤비뚤하죠. 하지만 선도구를 이용하면 아주 심플한 화살표를 그릴 수 있습니다. 오늘은 간편하고 자유자재로 포토샵 화살표를 만들 수 있는 초특급 포토샵 강좌를 시작하겠습니다.

우선 제가 사용 중인 포토샵 버전은 <포토샵 cc 2017>입니다. 많이 쓰시는 <CS3>나 <CS6>도 크게 다르지 않으니 참고하시면 좋을 것 같습니다. 먼저 <작업도구>에 보면 <사용자 정의 모양 도구>가 있는데 여기를 눌러주세요. 그러면 오른쪽으로 6개 메뉴가 나옵니다. 여기서 5번째 줄에 있는 <선도구>를 선택합니다.

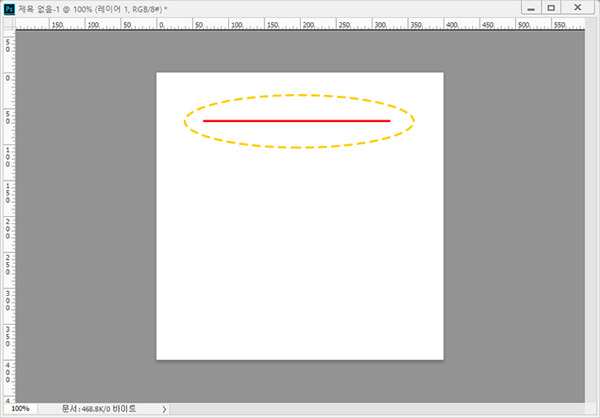
<선도구>는 일반적으로 이미지와 같이 <선>처럼 나옵니다. 대각선으로도 그릴 수 있고 가로세로 구분 없이 자유롭게 사용할 수 있는 편리한 도구죠.

이제 이 <선도구>를 활용해 화살표를 만들어 보겠습니다. 선도구를 선택한 상태에서 맨 상단에 보시면 <톱니바퀴>가 보이실 겁니다. 이걸 누르면 <화살축>이 나오는데 여기서 <시작 부분>을 <체크>해주세요. 반대로 시작 말고 끝부분을 체크하시거나 둘 다 체크해도 됩니다.

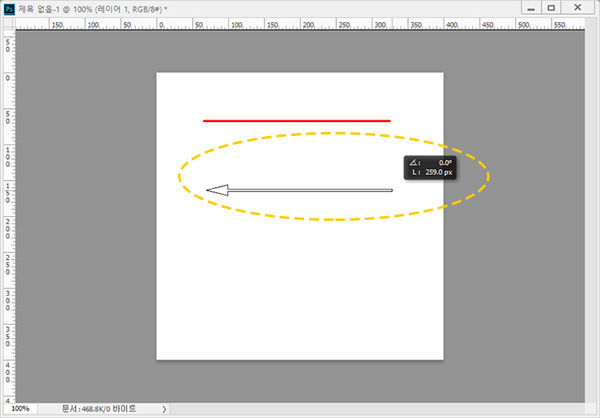
자 이제 그려볼까요? 이렇게 시작 부분만 체크한 선을 그리면 순식간에 화살표로 바뀝니다. 만약 시작과 끝을 모두 체크하시면 양옆 모두 화살표 모양이 나오게 됩니다. 정말 쉽죠?

화살표 색상이나 테두리는 아까 <톱니바퀴>가 있던 부분에서 모두 변경도 가능합니다. 무엇보다 <포토샵 선도구>를 이용해 화살표를 그리면 가로세로 대각선 자유자재로 화살표를 그릴 수 있어 정말 편리합니다.

'IT이슈' 카테고리의 다른 글
| 모바일 네이버 카페 탈퇴방법(+방법 캡처) (0) | 2019.09.10 |
|---|---|
| 윈도우10 정품인증 3초만에 없애기 (1) | 2019.09.08 |
| 국제전화 오는이유와 보이스피싱 대처법 (0) | 2019.09.05 |
| 인스타그램 로그아웃 하는법 (어플+PC버전) (0) | 2019.09.02 |
| 트위터 한국어로 설정 하는 방법(+캡처) (0) | 2019.09.02 |